內容目錄
投稿 Line 貼圖事前準備
當然要先確定 Line 貼圖賣出去後我們能收到錢啊!所以最先要搞定 Line 貼圖上架收款管道,本篇以「個人」投搞為主,收款僅能是 PayPal,請參考這篇文章「Line 貼圖 – Line 貼圖投稿技巧 ( Line Sticker )」完成下列設定:
- 申請好 PayPal
- 註冊 Line Creator 帳號
- 綁定 PayPal 與 Line Creator 帳號
Line 貼圖製作 - 動態貼圖準則
Line 官方完整製作準則在這兒,請先把官方準則看完!
我另歸納幾個 Line 貼圖製作重點如下,僅供參考,設計時仍需以官方準則為主:
- 動態貼圖高設為270px,寬<=320px即可。
- 動態貼圖附檔名必須是 PNG 檔。
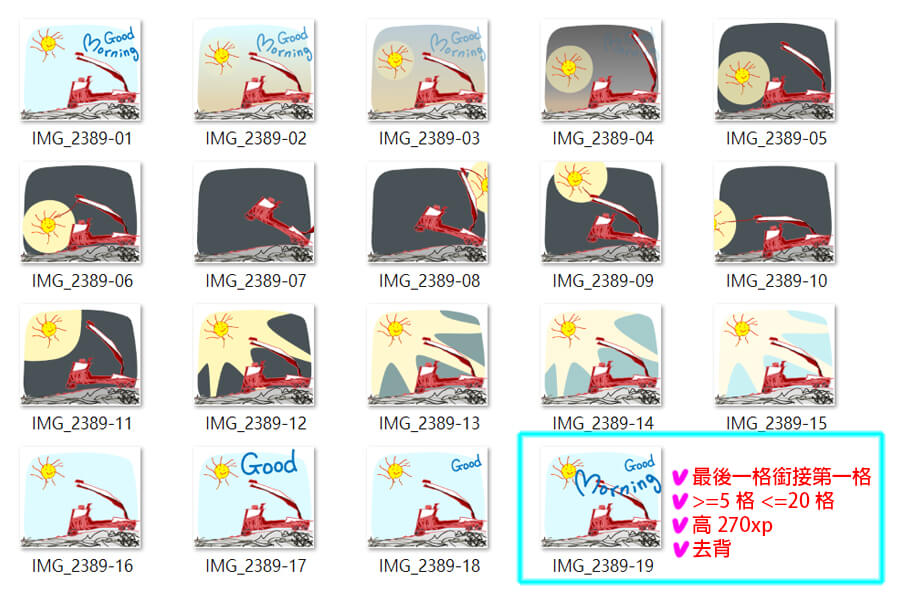
- Line 播放動態貼圖的方式是播完後會定格回第一格,所以動畫循環最後一格要能銜接回第一格。(這很重要!)
- 動態貼圖可以有部份是半透明圖層。
- 每個動態貼圖秒數只能是1秒、2秒、3秒、4秒整數秒數,我用的工具是「APNG Anime Maker」,要自己算好秒數。
- 每個動態貼圖至少5張畫格(不能5張都一樣的圖),最多20張畫格。
- 每個動態貼圖檔案需小於 300KB。
- 每個動態貼圖要去背。
- Line 貼圖內容符合規範,例如不能有 logo、不能血腥暴力色情等等,可參考「Line 貼圖 – Line 貼圖投稿技巧 ( Line Sticker )」有一些 Line 貼圖退件經驗分享。
靜態畫格製成動態貼圖
我覺得製作動態貼圖最難的是計算秒數和頭尾銜接,這次動態貼圖有二張做得太複雜,一張是 Good Morning、一張是 Good Night,第一次上架販售花了60元買了之後才發現有頭尾銜接的問題,只好下架重新調整,但因為無法置換單一貼圖,只好新增一個主題重跑整個流程。
本 Line 貼圖製作教學針對只播放1次的4秒動畫來解說。下圖是我的 Good Morning 動態貼圖分鏡,總共畫了 19 張(感謝5歲兒子柚柚提供可愛的手繪插畫)

第一張圖就必須明確表達這個動態貼圖的目的,因為動畫最後會定格在第一張圖,而不是最後一張!我的 Line 貼圖要說 Good Morning,第一張就明白寫出來!然後確定最後一格能銜接回第一格。
步驟 1. 開啟 APNG Anime Maker 並加入圖檔
APNG Anime Maker 使用方式很簡單,但有一個大缺點,就是無法將動畫設定的內容儲存下來,所以如果關閉 program 之後又想調整動畫設定,只能重新再做一遍。所以,在確定動畫檔案已經很完美之前,最好不要關掉 program。
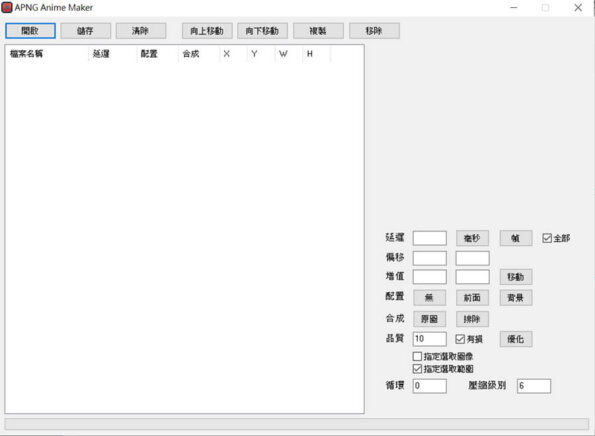
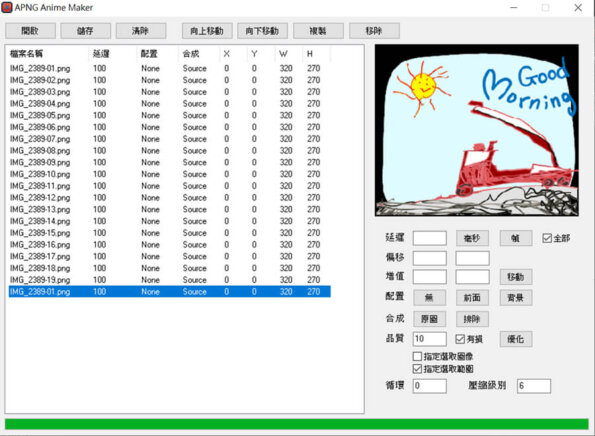
打開 APNG Anime Maker,program 長下圖這樣:

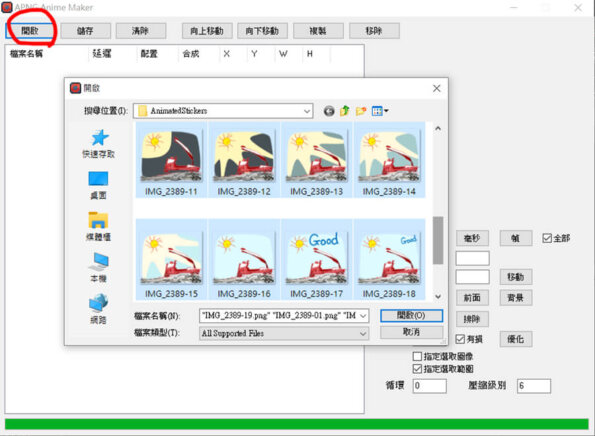
選擇「開啟」把動態貼圖圖檔抓進來:


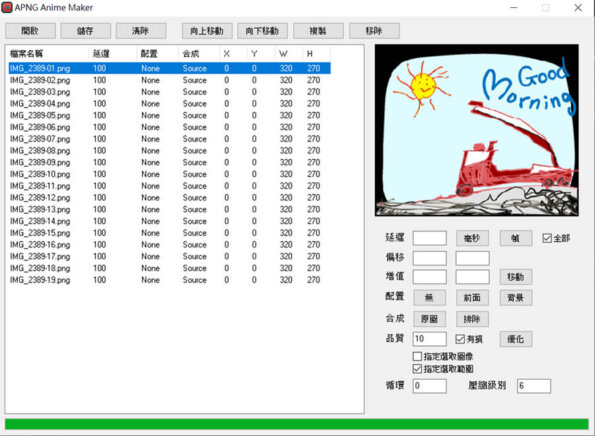
全部 19 個檔案抓進來之後會變成上圖這樣。
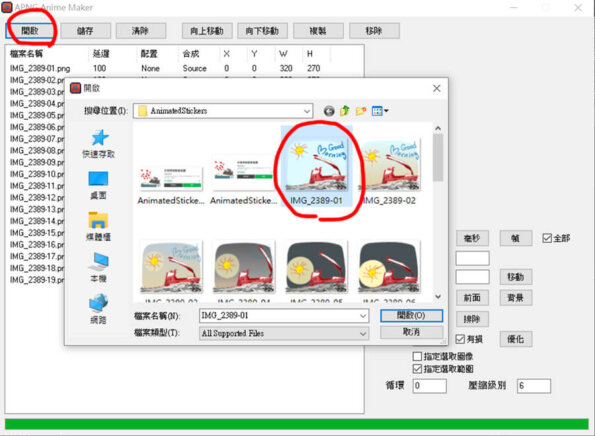
因為動態貼圖播放完畢後要回到第一張圖,所以再按「開啟」把第一張圖再選進來一次,這次會直接加在最後一張圖後面。


所有需要的檔案都加進來了,總共20張,如上圖。
動態貼圖不需要做到剛好 20 張,只要確定有大於等於5張、小於等於20張即可。同樣圖檔可以重覆出現,就像我第一張圖出現二次一樣,但不能全部的圖都長得一模一樣!
步驟 2. 設定動態貼圖播放秒數和循環次數
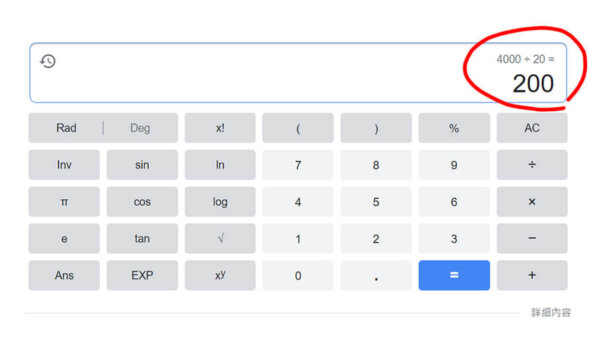
先取秒數平均值,1秒等於1000毫秒,我這張動態貼圖要播4秒,所以用4000毫秒除以20張畫格,得到200毫秒。


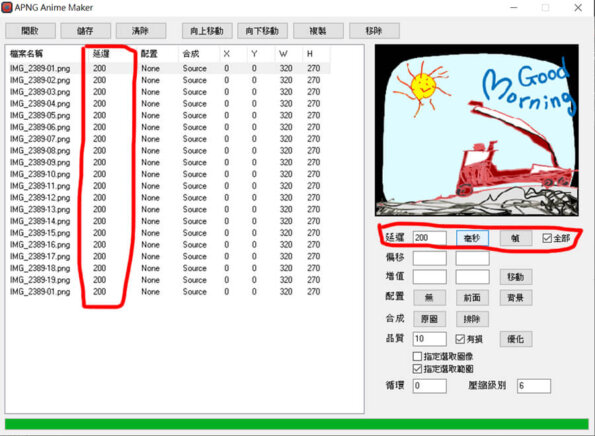
如上圖在「延遲」勾選「全部」並設200毫秒,所有畫格變為200毫秒。如果您的秒數除不盡,例如得到203.45這樣的數字,建議就先設為200秒。

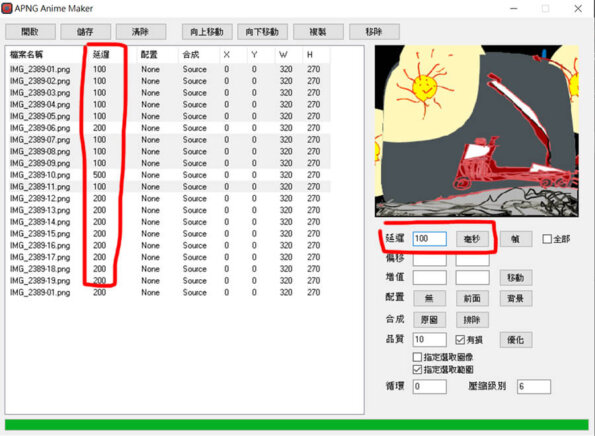
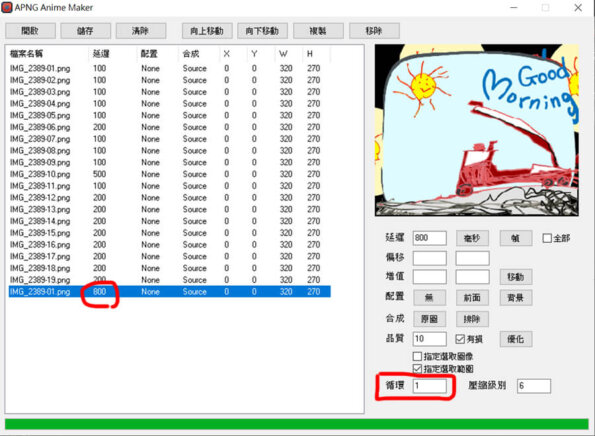
如上圖取消勾選「全部」,依想要的動態貼圖效果逐一調整畫格毫秒,數字愈小動作愈快、數字愈大動作愈慢。最後一格的秒數先不調整。
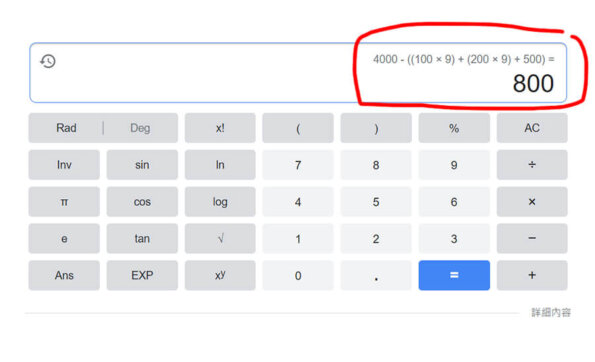
接下來計算最後一格的秒數!因為我這動態貼圖必須剛好滿4秒,所以最後一格要填滿剩餘秒數。
4000毫秒減去前面19個畫格的秒數後還剩800毫秒,全部塞給最後一格!
在這種只播放一次的動態貼圖裡,最後一格畫格非常好用,前面秒數過長時,把最後一格設為1毫秒都沒關係!前面秒數過短,就把剩餘秒數全塞給最後一格!


最後一格秒數設好後,把「循環」改為「1」。(「循環」設成「0」會無限循環喔!Line貼圖不接受無限循環!)
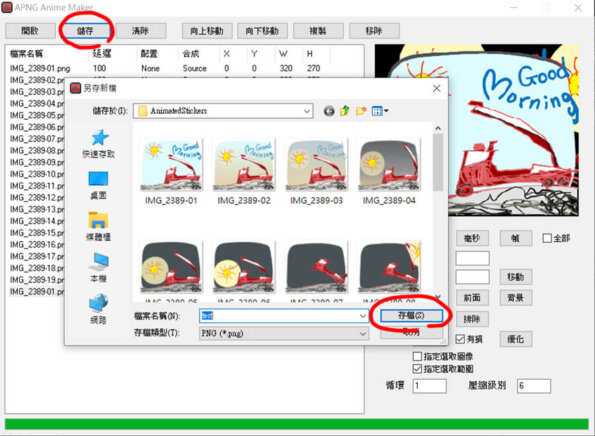
然後就可以「儲存」了!但請先不要關閉 program,直到動態貼圖達到您要的效果再關閉。

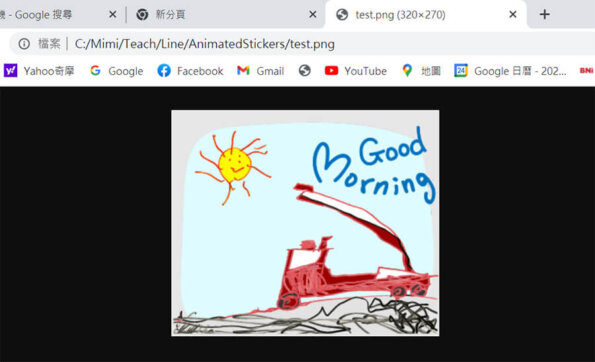
步驟 3. 測試動態貼圖效果
開啟各式瀏覽器跑跑看動畫,尤其 Firefox 一定要跑跑看。

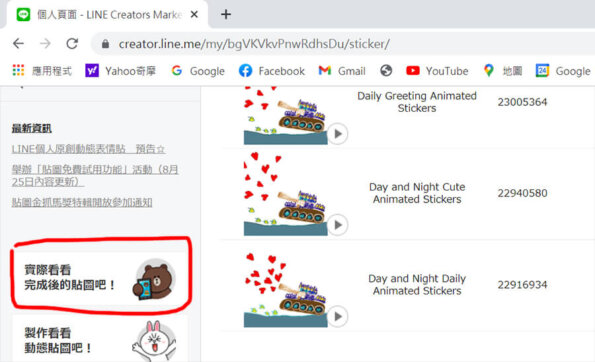
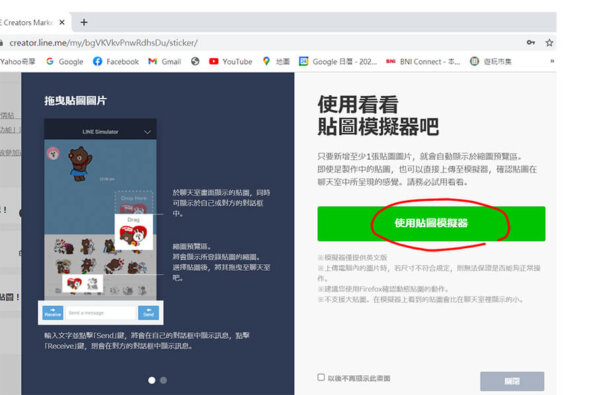
開啟 Line Creators Market 網站並登入「個人頁面」,如下圖,左下角有一個「實際看看完成後的貼圖吧!」點進去並點選「使用貼圖模擬器」!



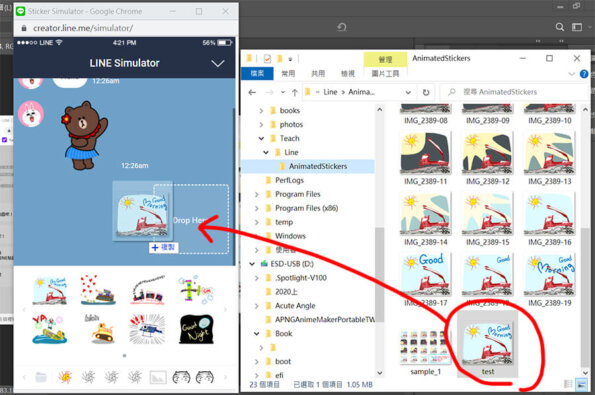
如上圖把剛完成的動態貼圖拖進模擬器對話區域,可預覽動態貼圖呈現效果。

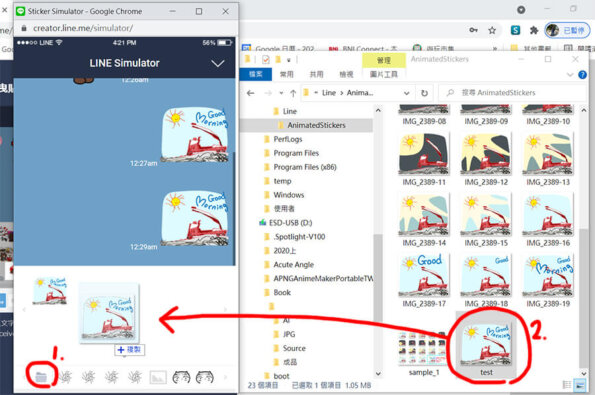
把動態貼圖拖到選單區域,可預覽貼圖選單樣子。
要注意的是~模擬器並非100%和 Line App 呈現效果一樣,就我目前測試動態貼圖播放情況,模擬器會停留在最後一格畫格,但 Line App 會停留在第一格畫格,設定動態貼圖時要留意。
縮小檔案尺寸技巧
Line動態貼圖每個檔案尺寸不能超過300KB,這時就要推薦一個超好用工具:TinyJPG網站
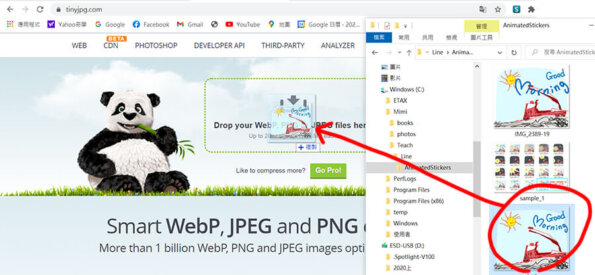
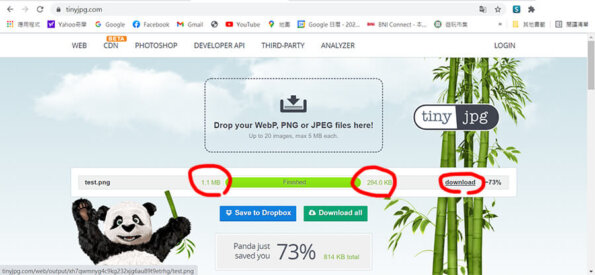
這是可以縮小圖檔的網站,JPG、PNG皆可,PNG 動畫也行!免安裝、免付費、免註冊,縮檔效果很好!只要進入網站,將做好的動態貼圖檔案拖進去,等轉好檔案後再 download 即可!



download 的檔案會存到電腦裡「下載」那區。1.1MB 動態貼圖基本上能縮小到 294KB,縮小了73%,強吧!?
開始投稿 Line 貼圖
Line 動態貼圖有下列圖檔要準備,但不用等全部做好再投稿,可以先新增 Line 貼圖主題,然後完成一項動態貼圖就上傳一項。
「主要圖片、聊天室標籤圖片」這二項尺寸是固定的,「主要圖片」需為動畫,做好之後也可以先丟到 Line 模擬器看一下效果。
| 所需數量 | 圖片大小(pixel) | 檔案格式 | |
|---|---|---|---|
| 主要圖片 | 1張 | W 240 × H 240 | .png(APNG) |
| 動態貼圖圖片(數量可選) | 8張、16張、24張 | W320 × H270(最大) | .png(APNG) |
| 聊天室標籤圖片 | 1張 | W 96 × H 74 | .png |

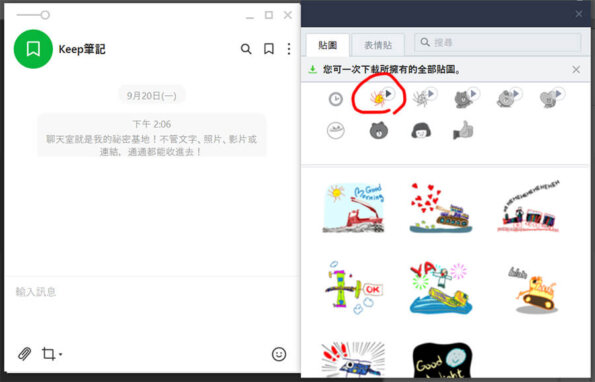
「主要圖片」是用在 Line 貼圖上架時代表主題的那張動畫,以我的動態貼圖為例,就是上圖中圈起來這張。

「聊天室標籤圖片」是 Line 聊天室裡貼圖小 icon,也就是上圖圈起來那張。這個圖最好線條簡單,因為使用時會縮很小。
步驟 1. 新增 Line 貼圖主題與內容

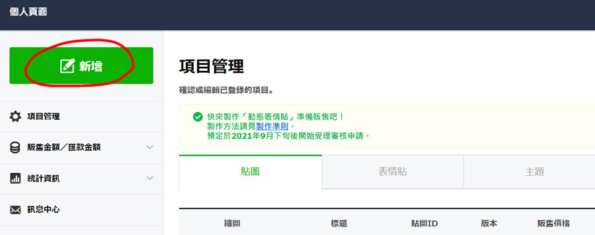
登入 Line Creators Market,點選「新增」。

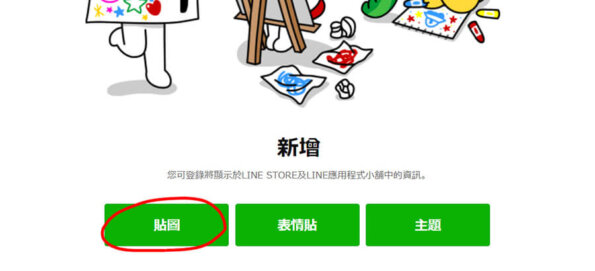
點選「貼圖」。

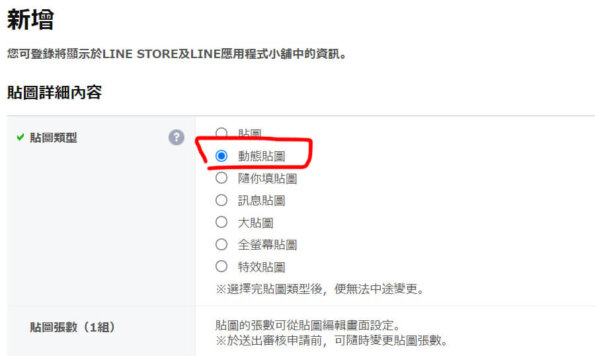
注意:「貼圖類型」這項目一但按下「儲存」就無法再變更,所以勾選時要確定有勾到「動態貼圖」。

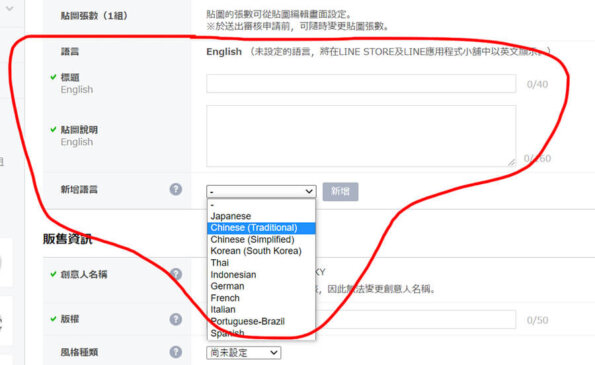
「標題」這個組合可以幫動態貼圖新增多語系,但英文是必填,同樣的標題不能重複新增。
步驟 2. 上傳 Line 貼圖動畫檔案
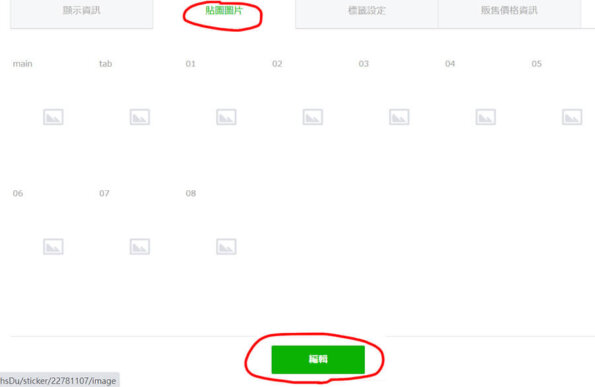
「貼圖詳細內容」儲存之後即可開始上傳動畫檔案。進入「貼圖圖片」頁籤,點選「編輯」進入傳檔模式。

Line 對每個項目都設了基本檢核機制,一但不符合 Line 貼圖製作準則就會出現「錯誤」訊息,不用怕,系統會顯示上傳失敗的原因,不外乎秒數錯誤、檔案太大、尺寸不正確、格式不確定等等,針對系統提供的原因再做修正即可。
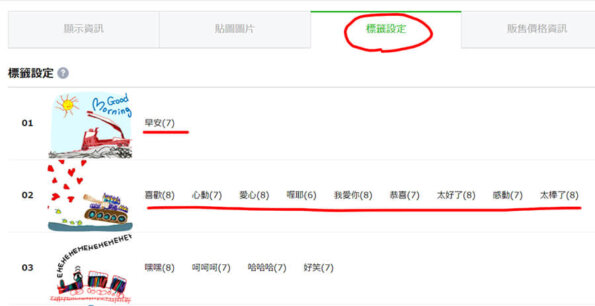
步驟 3. 設定 Line 貼圖標籤
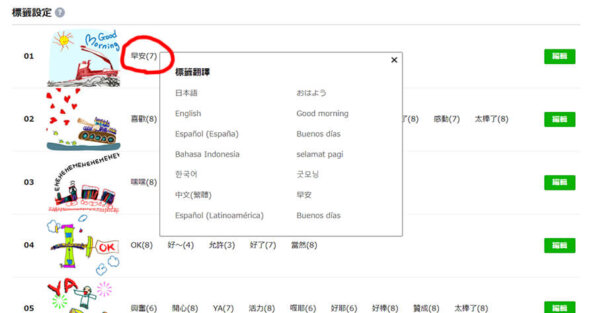
Line 貼圖上傳完成後,可幫每個 Line 貼圖設定標籤,在「標籤設定」頁籤逐一新增即可,而且只要設定中文標籤就能自動設定其他語系標籤。以下圖「早安(7)」為例,「(7)」表示有7種不同語系的早安,點下去會顯示這7種語系及早安的翻譯。(突然覺得這是一個很棒的語言學習工具 XD)


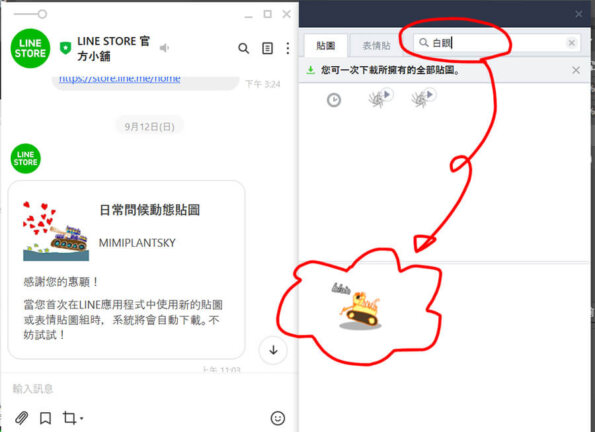
設了 Line 貼圖標籤可以幹嘛?
首先,對於在 Line Store 搜尋到您的貼圖…我試的結論是沒有一點幫助!

看來「標籤設定」的作用就只有方便在自己已經花錢買的貼圖列表中,靠著輸入標籤文字篩選出想要的 Line 貼圖(如上圖)。對於買了很多 Line 貼圖的人來說應該是個貼心的功能。
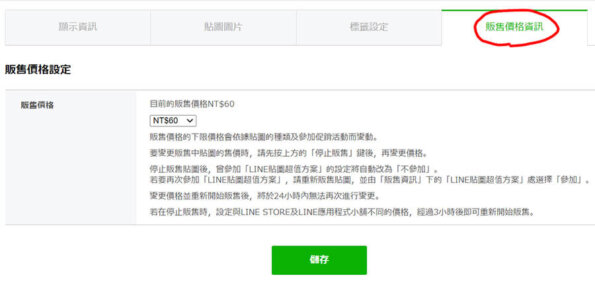
步驟 4. 設定 Line 貼圖販售價格資訊
一開始進入 Line Creators Market 時,系統有跳出提醒說如果「販售地區」沒有勾選「日本」的話,貼圖的販售價格就可以設 30 元,但我試了幾次都沒有成功!
我猜這個機制不適用在動態貼圖,目前動態貼圖最低價格就是60元。

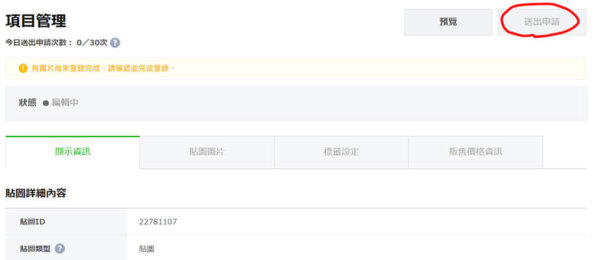
步驟 5. 送出申請,進入審核程序
Line 貼圖所有項目都設好之後就可以按「送出申請」進入審核程序。大概等個24小時就會有結果了,算是非常快速!
很貼心的是除了 Email,Line 還會利用 Line Creators Market 的帳號即時通知您 Line 貼圖審查結果,您只要留意 Line 有沒有 Line 您就可以了!


這個階段被退件 Line 也會告訴您原因,如果是「Due to conflict with the worldviews in different cultures and customs around the world, the stickers you submitted will be limited to specific countries.」,基本不會說是哪張動態貼圖有「文化抵觸」,但 Line 會列出有抵觸的國家,只要在販售地區排除這些國家就可以再送審。
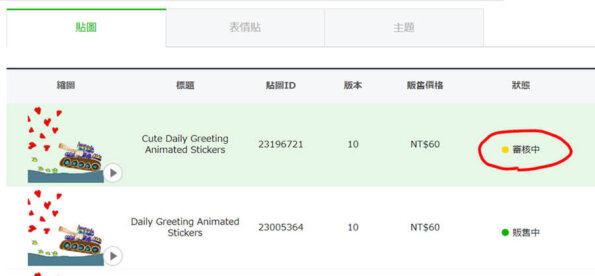
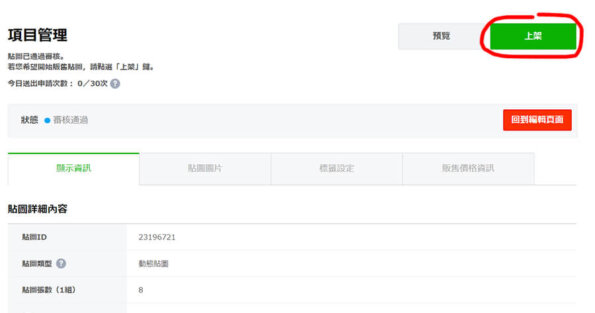
步驟 6. Line 貼圖上架
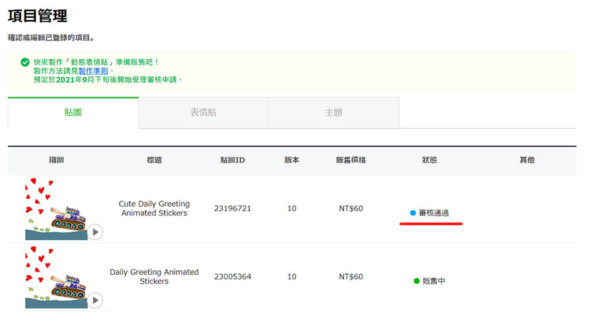
Line 貼圖審核通過就可以上架販售。


審核通過後貼圖圖片就不能更改了,只有顯示資訊、標籤、販售價格等項目可以微調,但都需要重新送審。
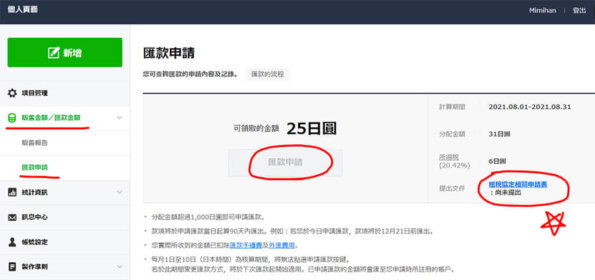
Line 貼圖賺到的錢如何領出來?
我們的 Line Creators Market 帳號綁定 PayPal 之後,Line 貼圖販售金額累積超過 1000 日元即可按「匯款申請」,錢就會進到 PayPal。
但在匯款申請前建議先將「租稅協定相關申請表」寄至日本,日本處理完畢後再做匯款申請,可以省不少稅金!(「租稅協定相關申請表」的申請方式會另寫教學文章,這環節不急,先讓貼圖上架吧!要做匯款申請前再研究也不遲。)

如果要將 PayPal 的款項提領成現金,必須在玉山銀行開戶,目前 PayPal 在台灣仍只有跟玉山合作,透過玉山提領 PayPal 外幣會收取 2.5% 手續費,由於 Line 支付的是日幣,所以提領出來會被收手續費。
我自己的作法是繼續放在 PayPal,如果有在國外網站買東西大部份可以用 PayPal 支付,例如教大家購買外文書這篇(Book Depository 網路書店 – 外文書 免運費)就是用 PayPal 付款。
如果這篇文章有幫到您,來幫我兒子的 Line 貼圖捧個場吧!大感恩~XD